The value of eye-catching images in today’s digital world cannot be emphasized. Whether running a blog, an online store, or any other website, displaying photos is vital to keeping your visitors’ attention and getting your point across. The Block Editor in WordPress has revolutionized the way that users manage media. In this post, we will go into the many components of the Images Block in the WordPress Block Editor, covering its capabilities, customization choices, and best practices to help you build visually attractive and responsive content.

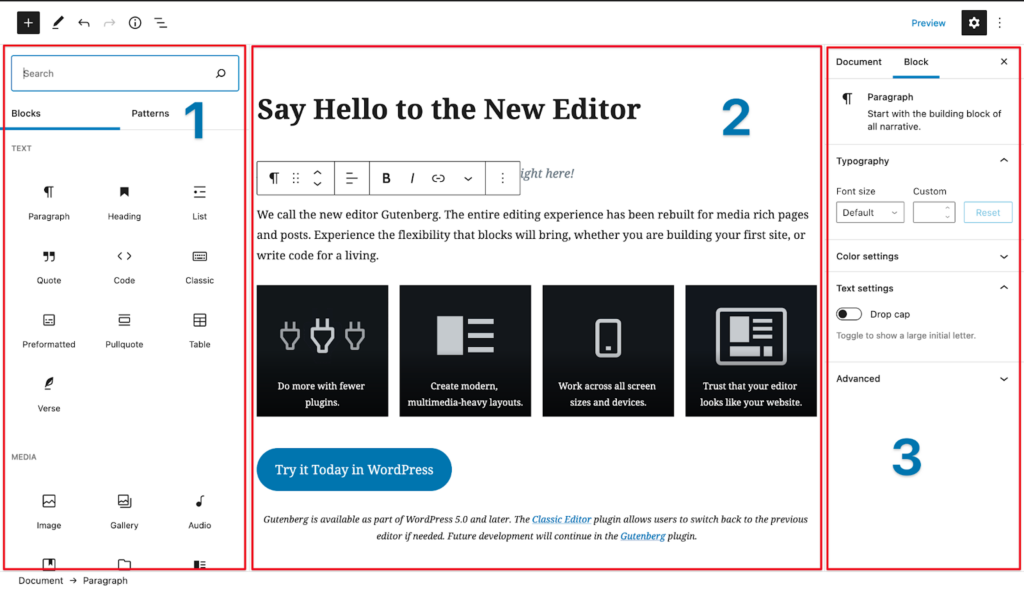
It’s essential to have a firm grasp of the WordPress Block Editor in general before delving into the nuances of the Images Block. The Block Editor, introduced in WordPress 5.0, is meant to streamline content production. It arranges material into distinct “blocks,” each catering to different forms of content, including paragraphs, headers, lists, quotations, and photos.
The photos Block is the best way to insert, edit, and showcase photos in your WordPress posts and pages. You may use this Block to insert a single image or build a gallery to serve your visual needs better. Let’s check out its capabilities and figure out how to put them to good use.
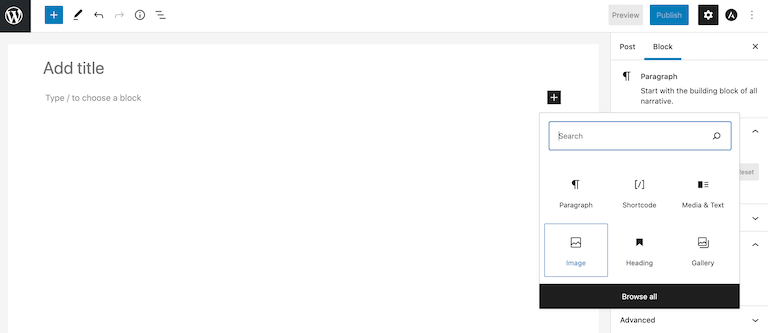
Here’s how to use the Images Block to include a picture in a post or page:

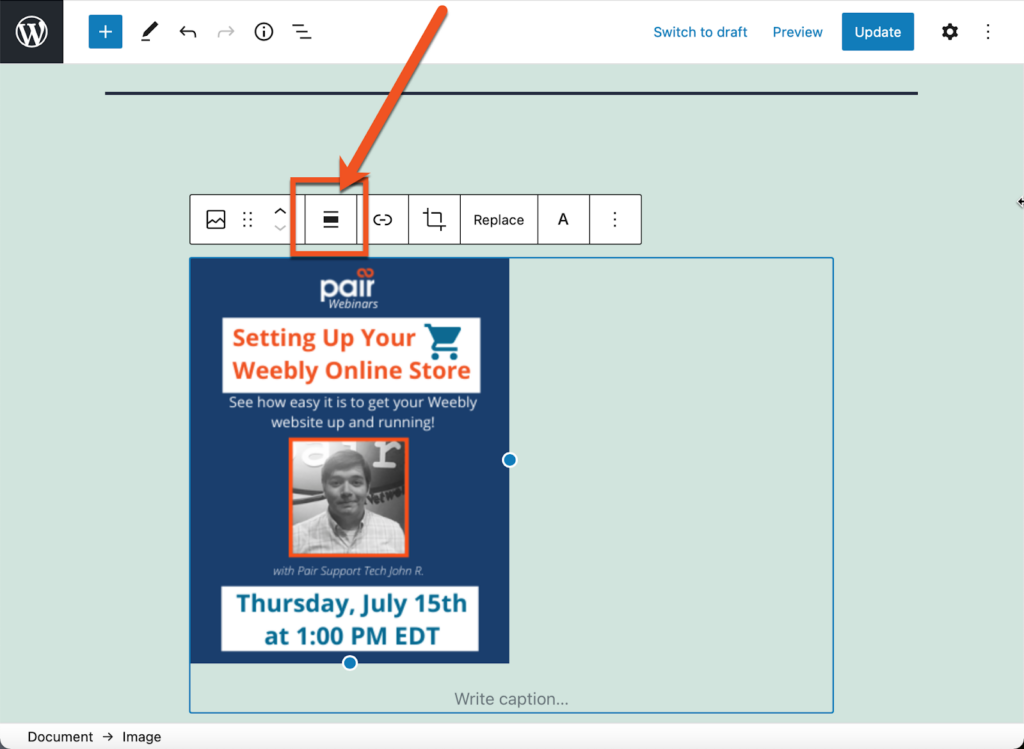
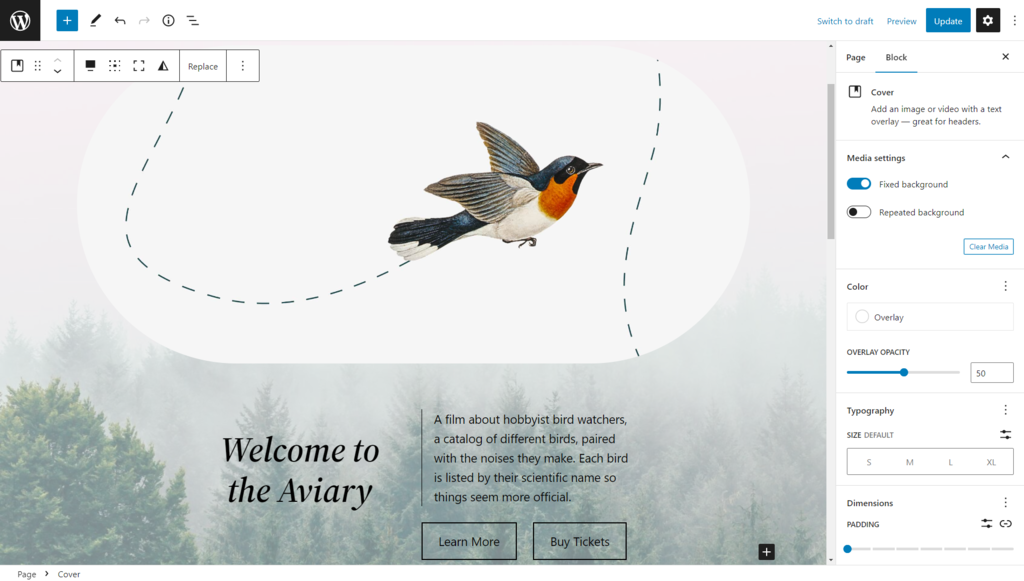
Once you’ve uploaded your photo, you’ll have the opportunity to alter the visual appearance in several different ways. Among these are:

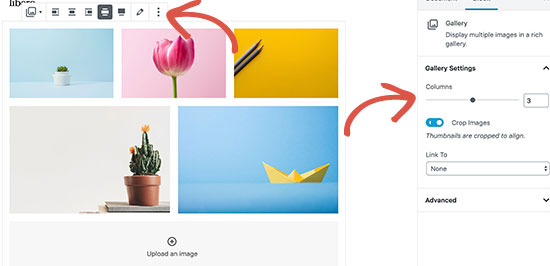
The Images Block makes building gorgeous image galleries on your WordPress site straightforward. Here are the easy steps to making an image gallery:

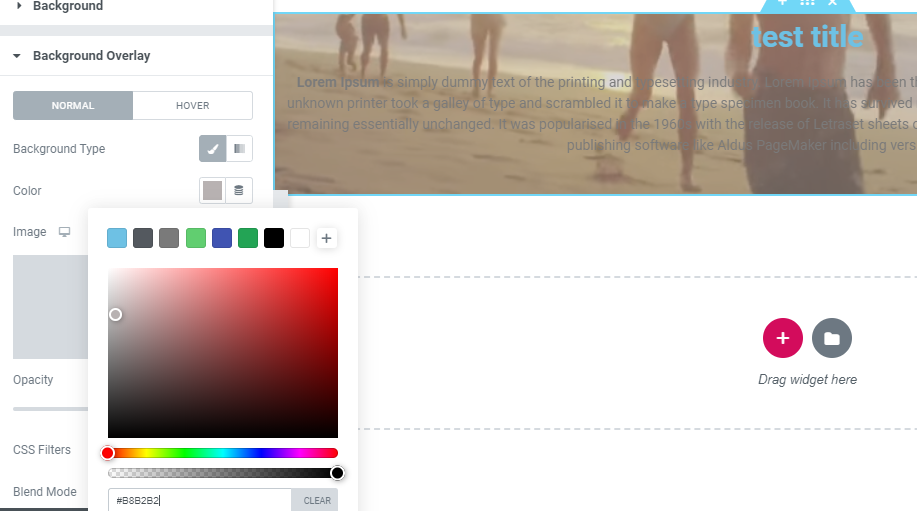
The Images Block provides superior tools for customizing your image display. Among these are:

Having covered what the Images Block can do, we can discuss how to use it most efficiently.
Make sure your photographs are web-ready before adding them to your WordPress site. Compressing and resizing images to lower their overall size is part of this process. When photos are optimized, they reduce website load times and boost usability.
Captioning your photographs can help add context, but don’t go overboard. Captions may improve the user experience if used strategically, but too many might make material challenging to digest.

Pick your picture placements with care to keep the layout looking good. Maintaining a polished look requires careful alignment across a post or page.
Using a filter on a picture may be a great way to give your photos a unique look. Check out what happens when you apply various filters to your material.
With mobile devices now accounting for most online traffic, your photos must render beautifully on these smaller displays. Use the responsive options in the Images Block to customize image behavior on mobile devices.
The WordPress Block Editor’s photos Block provides a flexible and intuitive means of managing your site’s photos. Whether you’re a blogger, company owner, or content producer, knowing your way around the Images Block can help you make posts that readers will love.
Learn how to utilize this powerful tool to boost your website’s aesthetics and usability by familiarizing yourself with its capabilities and recommended procedures. Find the design that complements your brand and content by trying out various layouts, settings, and personalization choices.
The Images Block in WordPress allows you to present eye-catching graphics that will amaze visitors and keep them returning for more.
Checkout our Premium WordPress Themes
Copyright@2018. All Right Reserved Themespride